A Comprehensive Guide to Implementing Feature Flags in Flutter
Table of Contents
What are feature flags?
Feature flags, also known as feature toggles or feature switches, are a powerful technique that allows developers to enable or disable specific features of their applications without deploying new code.
By using feature flags, development teams can gain better control over their releases, perform A/B testing, and minimize risk when introducing new functionality.
Flutter is Google’s UI toolkit that allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase. In this tutorial, we’ll explore how to implement feature flags in a Flutter app using Toggly, a popular feature flag management tool.

Is using feature flags in flutter considered good practice?
Using feature flags in Flutter is considered good practice, as they provide a powerful combination for faster mobile development devcycle.com. Feature flags give developers control over feature releases, allowing them to turn features on and off in a live environment, test features with real users, and roll back changes if needed devcycle.com.
Feature flags can be particularly beneficial for mobile applications, as releasing and rolling back mobile apps can be challenging due to the app store approval process flagsmith.com. Using feature flags in Flutter allows developers to enable or disable features without going through the release process, reducing the time needed to deploy new features and increasing the overall release confidence flagsmith.com.
Prerequisites
Before diving into the tutorial, ensure you have a basic understanding of Flutter and the Dart programming language. You should also have a Flutter development environment set up and a simple Flutter app ready to demonstrate the implementation of feature flags. If you need help getting started with Flutter, check out the official Flutter documentation.
Choosing a Feature Flag Management Tool
There are several feature flag management tools available, each with its own strengths and weaknesses. Some popular options for Flutter apps include Firebase Remote Config, Toggly, LaunchDarkly and ConfigCat. When selecting a tool, consider factors such as ease of integration, scalability, pricing, and available features. For this tutorial, we’ll use Toggly to demonstrate the implementation process.
I’m biased to Toggly since my team built it, but we built it to solve several problems that our development community has, with our SDKs fully free and opensource and not dependent on any service including ours, while also committing to a free forever plan.
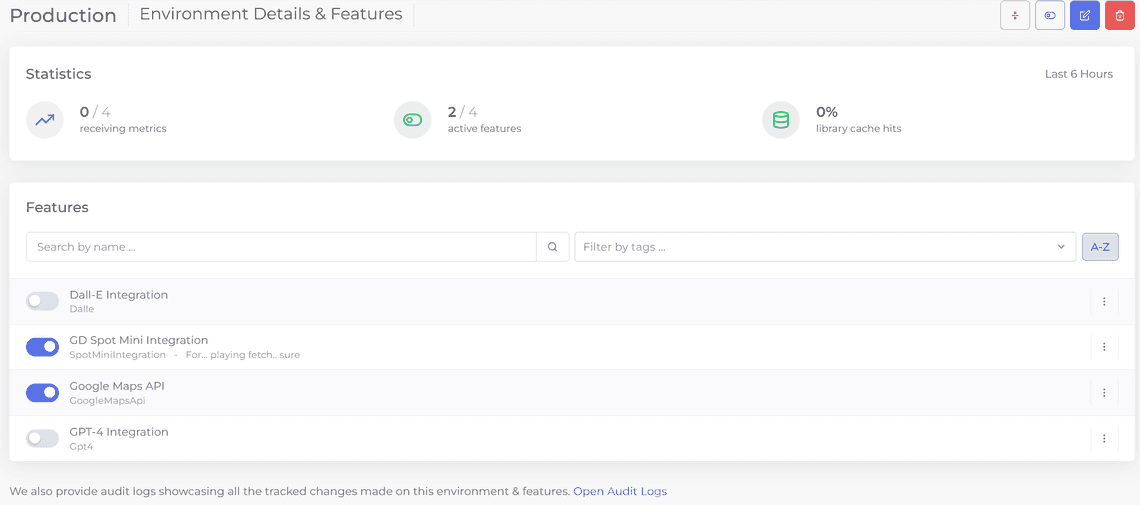
Setting up the Feature Flag Management Tool
To begin, create an account at toggly.io and set up a new project.

Next, we’re going to install the feature_flags_toggly package into our app:
$ flutter pub add feature_flags_toggly
Now, in your Dart code, you can use:
import 'package:feature_flags_toggly/feature_flags_toggly.dart';
Basic Usage (with Toggly.io)
Initialize Toggly by running the Toggly.init method and providing your App Key:
@override
void initState() {
initToggly();
super.initState();
}
void initToggly() async {
await Toggly.init(
appKey: '<your_app_key>',
environment: '<your_app_environment>',
useSignedDefinitions: true, // Enable cryptographic signing
flagDefaults: {
"ExampleFeatureKey1": true,
"ExampleFeatureKey2": false,
"ExampleFeatureKey3": true,
},
);
}
Using the Feature Widget
Wrap your widgets in Feature widgets and provide them with the appropriate feature keys:
Feature(
featureKeys: const ['ExampleFeatureKey1'],
child: const Text('This text will show if ExampleFeatureKey1 is TRUE'),
),
Using multiple feature keys and requirements
You can use multiple feature keys for one Feature widget and make use of the requirement (FeatureRequirement.all, FeatureRequirement.any) and negate (bool) options:
Feature(
featureKeys: const ['ExampleFeatureKey1', 'ExampleFeatureKey2'],
requirement: FeatureRequirement.any,
child: const Text('This text will show if ANY of the provided feature keys are TRUE'),
),
Feature(
featureKeys: const ['ExampleFeatureKey1', 'ExampleFeatureKey2'],
requirement: FeatureRequirement.all,
child: const Text('This text will show if ALL the provided feature keys are TRUE'),
),
Feature(
featureKeys: const ['ExampleFeatureKey1'],
negate: true,
child: const Text('This text will show if ExampleFeatureKey1 is FALSE'),
),
You can also evaluate feature gates programmatically using the evaluateFeatureGate method:
await Toggly.evaluateFeatureGate(
["ExampleFeatureKey1", "ExampleFeatureKey2"],
requirement: FeatureRequirement.all,
negate: true,
);
Standalone Usage (without Toggly.io)
The library can work standalone by supplying a list of flag defaults:
void initToggly() async {
await Toggly.init(
flagDefaults: {
"ExampleFeatureKey1": true,
"ExampleFeatureKey2": false,
"ExampleFeatureKey3": true,
},
);
}
Security Features
Signed Definitions
When using Toggly.io, feature flag definitions can be cryptographically signed using ECDSA (ES256) to ensure their authenticity and integrity. This prevents tampering with feature flag values during transmission.
To enable signature verification, set useSignedDefinitions to true during initialization:
await Toggly.init(
appKey: '<your_app_key>',
environment: '<your_app_environment>',
useSignedDefinitions: true,
flagDefaults: {
"ExampleFeatureKey1": true,
"ExampleFeatureKey2": false,
},
);
How Signing Works
The signing process uses:
- Curve: P-256 (secp256r1)
- Hash: SHA-256
- Algorithm: ES256 (ECDSA with P-256 and SHA-256)
Each response from the feature flags API includes:
data: The feature flag definitionssignature: A base64-encoded ECDSA signaturetimestamp: Unix timestamp when the definitions were signedkid: Key ID identifying which key was used for signing
Offline Support
When offline, the client:
- Uses cached JWKS if available
- Verifies signatures using cached keys
- Accepts cached feature definitions if verification succeeds
- Falls back to default values if verification fails
Security Best Practices
- Always use HTTPS in production
- Monitor logs for signature verification failures
- Keep your app key secure
- Consider environment-specific settings
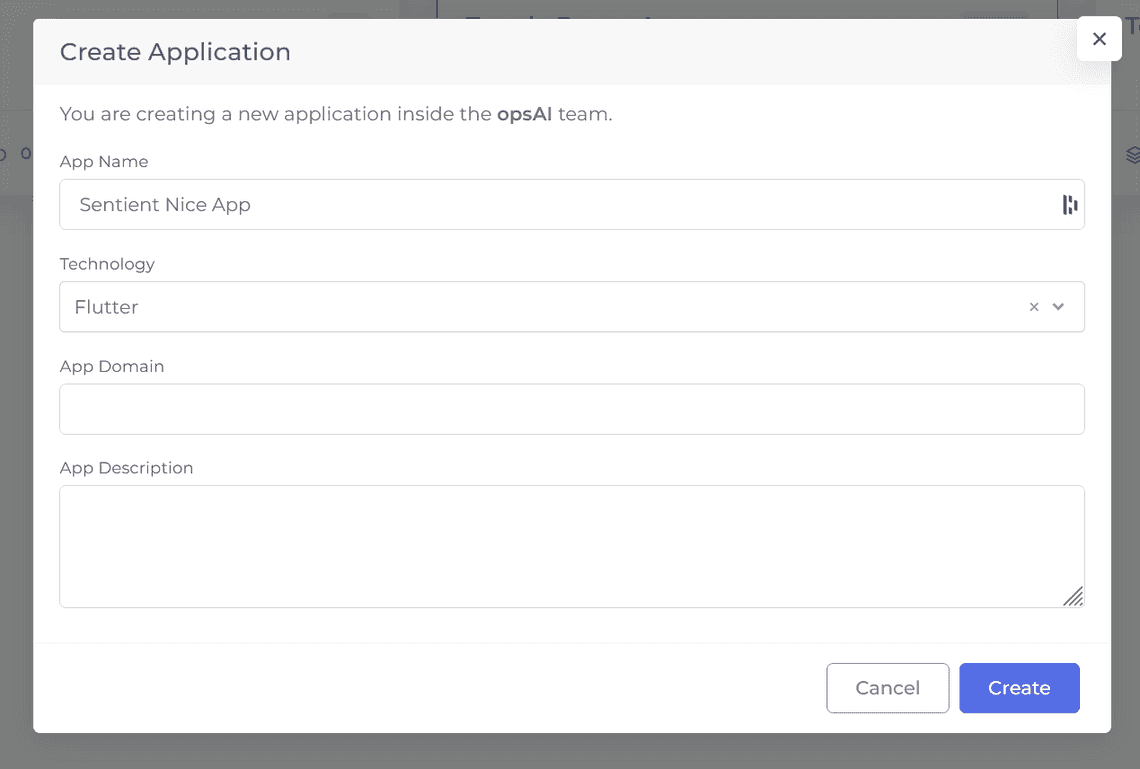
Creating Feature Flags
Start by defining some features you plan to control. Toggly will also detect features automatically once you run the app and a feature that doesn’t have a definition is requested.

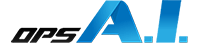
Managing Feature Flags in Action
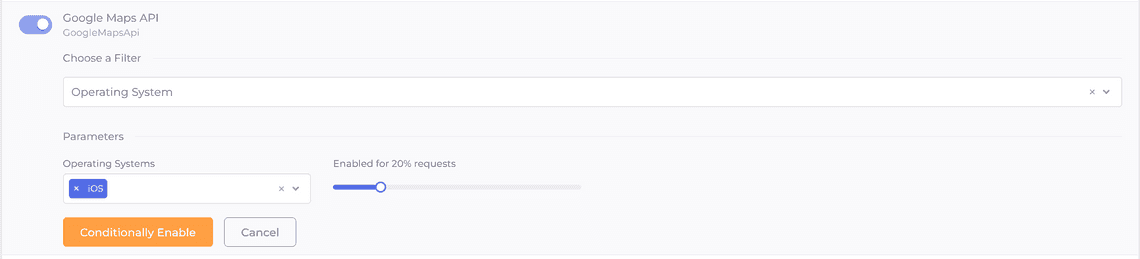
Feature flags can be used in various scenarios, such as A/B testing or gradual rollouts.
Use case: A/B testing a new feature
To A/B test a new feature, go to the Production environment, click the menu next to the feature and click Rollout.

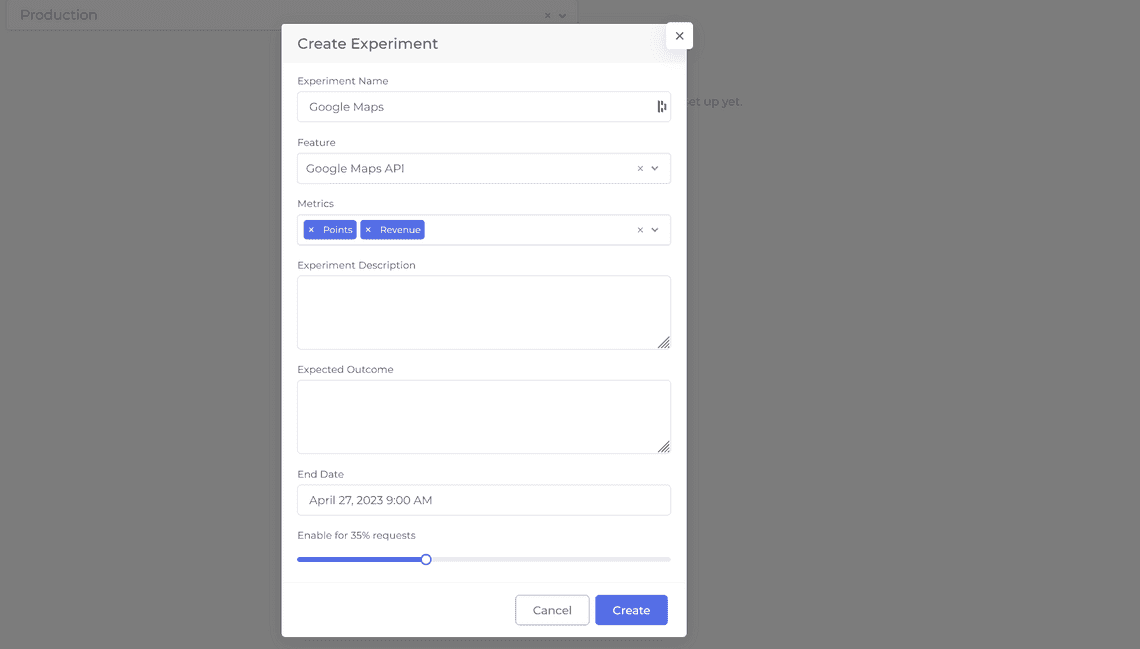
Or we can create an experiment, and record how the Google Maps API feature affects our Points and Revenue metrics by rolling it out to 35% of requests over 2 weeks.

Analyze the test results and make data-driven decisions on whether to deploy the new feature or not. For a gradual rollout, configure percentage-based rollout rules and monitor the deployment progress. Adjust the rollout percentage as needed and fully launch the feature when ready, or roll it back if issues arise.
Best Practices for Feature Flag Management
- Establish clear naming conventions for your feature flags
- Organize your feature flags logically within the management tool
- Regularly review and remove outdated feature flags to avoid technical debt
- Ensure proper access control and flag visibility within your team
- Monitor your feature flags’ performance and usage
- Use signed definitions in production for enhanced security
- Implement proper error handling for offline scenarios
- Keep your feature flag dependencies up to date
Conclusion
In this tutorial, we’ve explored the importance of feature flags in Flutter app development and demonstrated how to implement them using the feature_flags_toggly package. We covered both standalone usage and integration with Toggly.io, including advanced security features like signed definitions.
By incorporating feature flags into your development process, you can gain better control over releases, minimize risk, and make data-driven decisions. The addition of cryptographic signing ensures the integrity of your feature flags, making them suitable for production use in security-sensitive applications.